В последнее время все больше и больше развиваются технологии и различные устройства (планшеты, смартфоны, мониторы) при помощи, которых просматриваются сайты.
В сферу чего мы получаем огромное множество различных разрешений экранов, что в свою очередь ведет к затруднению получения информации с сайтов. Чтобы информация была хорошо читаема и удобно просматриваема на большинстве устройств и была разработана технология адаптивного дизайна.
Целью адаптивного дизайна является разработка универсального дизайна веб-сайта, который бы в свою очередь позволял просматривать и взаимодействовать с ресурсом с различных устройств.
А также данная технология предполагает разработку одной версии веб-сайта для всех устройств, а не нескольких.
Адаптивный веб-дизайн (англ. Adaptive Web Design) — дизайн веб-страниц, обеспечивающий корректное отображение сайта на различных устройствах, подключённых к интернету и динамически подстраивающийся под заданные размеры окна браузера.

Основные принципы адаптивного дизайна:
- Адаптивный шаблон сайта, способность шаблона подстраиваться под различные разрешения экранов устройств от монитора компьютера до смартфона;
- Адаптация и перемещение блоков контента, способность блоков контента в зависимости от разрешения экрана устройства принимать необходимые размеры, а также способность передвигаться на другую позицию в макете;
- Адаптация изображений, способность изображений менять размер в зависимости от разрешения экрана или загружать более адаптированное изображение с меньшим весом и размером;
- Использование гибкой сетки, позволяет максимально быстро изменять конструкцию макета;
- Скрытие менее важных блоков, на небольших экранах некоторые блоки могут скрываться;
- Переработка юзабилити элементов навигации, так как на мобильных устройствах в связи с небольшим разрешением элементы навигации становятся менее кликабельными, их перерабатывают, делая удобно-используемыми;
- Упрощение ряда элементов на веб — странице, некоторые элементы упрощаются для использования на мобильных устройствах;
- Адаптация видео контента, также следует учесть и адаптацию видео;
- Использование медиа — запросов (media query), позволяют создавать адаптивный макет;
- Сначала мобильные (mobile first), проектирование адаптивного дизайна начинается с макета для мобильных устройств.
По поводу последнего пункта правильно это или нет сложный вопрос, по крайней мере, многие утверждают, что необходимо начинать разработку макета именно с версии для мобильных устройств. Я же придерживаюсь немного иного взгляда, мне проще разработать макет под максимальное разрешение с продуманной сеткой и полным функционалом, а уже потом адаптировать под другие разрешения.
Размеры макетов адаптивного дизайна
Если следовать принципу сначала мобильные то будут такие размеры разрешений, под которые необходимо разрабатывать макет 320px / 480px /768px / 1024px / 1280px может быть и больше зависит от задач.
Картина выглядит примерно, таким образом, но зачастую под какие-то разрешения нет необходимости создавать макет, к примеру, под 480px. если макет не ломается на промежутке 768 — 320px.
Разумеется, создавать холст в фотошопе мы будем с учетом отступов, полосы прокрутки и всего остального, как и обычный макет. Создадим модульную сетку для удобства разработки, а также более быстрого проектирования макета. Многие используют в работе фреймворки, а следовательно опираются на сетку того фреймворка на котором ведут разработку.
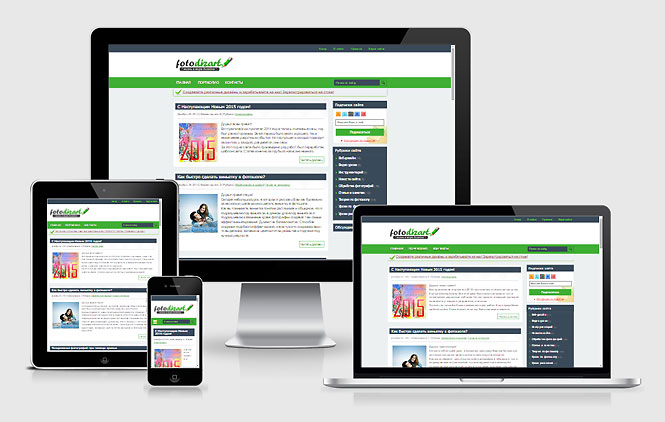
Благодаря чему, мы сможем показать верстальщику, как будет вести себя макет на различных разрешениях экранов и устройствах. Для примера я набросал небольшой макет, его Вы можете посмотреть на скрине ниже.
Мedia query и viewport в адаптивном дизайне
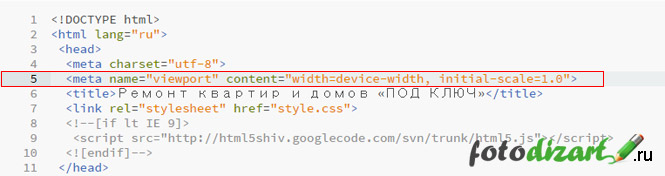
Для того чтобы сообщить браузеру как отобразить размеры страницы и изменить ее масштаб используется метатег viewport. Данный метатег прописывается в <head> сайта. Он позволяет разработчикам установить ширину экрана для устройств, которая прописана в css.
Записывается мета тег viewport так:
|
1 |
<meta name="viewport" content="name=value, name=value" /> |
Рекомендуется записывать следующим образом:
|
1 |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> |
- width=device-width — означает что ширина страницы сайта устанавливается в соответствие ширине экрана устройства.
- initial-scale=1.0 — данный атрибут скажет браузеру установить соответствие масштаба 1:1 для пикселей, что означает не масштабировать.
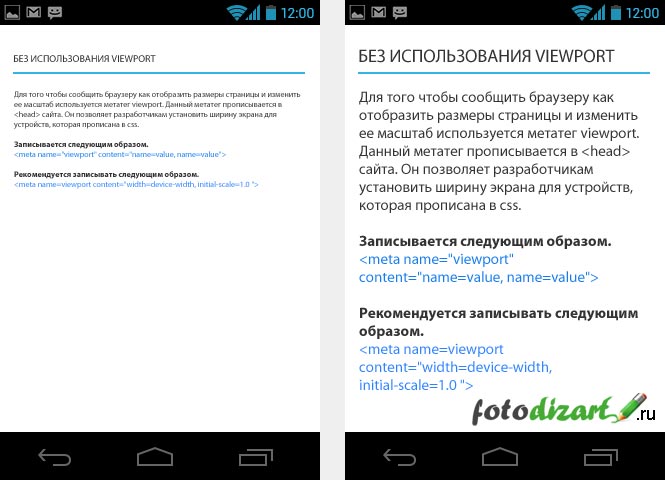
 Слева без мета-тега, справа с использованием мета-тега viewport.
Слева без мета-тега, справа с использованием мета-тега viewport.
Также для мета-тега могут устанавливаться другие атрибуты и параметры.
Media Queries
В разработке адаптивных сайтов главную роль играют css3 media queries (медиа — запросы). Медиа – запросы включают в себя медиа — тип (принтеры, смартфоны, экраны, телевизоры, проекторы и др.) и условия, которое может принимать в свою очередь истину или ложь (true, false). В зависимости от того верный ли медиа — тип и выполняется ли условие будут применяться различные стили css. Если будет верно, то будут применяться те стили, которые прописаны в этом медиа – запросе, если же будет ложным, то будут применяться обычные стили css.
Благодаря таким запросам и создаются различные отображения сайта, для мобильных, планшетов и экранов мониторов. Поддерживается всеми современными браузерами.
Записывается следующим образом:
|
1 2 3 4 5 |
@media screen and (max-width: 1000px) { .class { свойство: значение; } } |
- @media – медиа – запрос;
- screen – медиа – тип (также называют тип носителя);
- max-width: 1000px – условие, которое должно выполняться (в нашем случае стили будут применяться, если ширина окна меньше ширины 1000px);
- .class – прописываются соответствующие селекторы (классы, id) в которых свойствам задаются новые значения.
В большинстве случаев для разработки адаптивного дизайна используются следующие медиа — функции.
- max-width: width — означает, что если ширина окна браузера меньше заданной ширины, то выполняется условие и применяются соответствующие стили (пример: max-width: 768px, означает, что если ширина окна браузера меньше 768px то следует использовать стили, указанные в медиа — запросе).
- min-width: width — означает, что если ширина окна браузера больше заданной ширины, то условие выполняется, и применяются указанные стили в запросе (пример: min-width: 480px).
Но также могут использоваться и другие функции: color, device-width, grid, height, orientation: landscape, orientation: portrait, resolution и другие.
Значения, которые используются в медиа — функциях называют также breakpoints (переломные или контрольные точки). В этих контрольных точках как Вы догадались, и меняется дизайн сайта.
- 320px — мобильные
- 480px — мобильные
- 768px — планшеты
- 1024px — планшеты, нетбуки
- 1280px и более — персональные компьютеры.
Контрольные точки могут быть и не жестко привязаны к какому-то разрешению экрана, так как могут создаваться с другими параметрами в тех значениях, где макет видимым образом ломается, отображается не корректно, перестает правильно отображаться.
В медиа – запросах также применяются и логические операторы такие как:
- and – логическое И, применяется для объединения нескольких условий (пример: @media print and (color) { … }).
- not – логическое НЕ, применяется для отрицания условия (пример: @media not all and (color) { … }).
- only – применяется для старых браузеров, не поддерживающих медиа — запросы (пример: @media only screen and (max-width: 1300px) { … }).
Media queries прописываются в конце файла стилей, после всех основных стилей css.
Как сделать адаптивный дизайн сайта из фиксированного макета
Итак, допустим у Вас есть рабочая тема сайта с фиксированным размером, которую Вы бы хотели оставить и сделать из нее адаптивный макет, но не знаете с чего начать. Далее я расскажу, как это можно сделать, можно ли сделать вообще, и что нужно сделать, с чего начать.
- Первым делом делаем резервную копию шаблона (темы), на всякий случай.
- Далее нам потребуется программа для редактирования css, это может быть любой редактор кода, например brackets от adobe он бесплатный или Notepad++.
- А также браузер google chrome, с его инспектором кода (вызывается клавишей F12).
Далее начнем редактирование, для удобства можно перенести шаблон на денвер (локальный сервер), либо на поддомен, кому как удобнее, чтобы пользователи не видели все те правки, которые будут происходить с макетом. Первым делом добавим мета-тег viewport, о нем я писал выше в том виде как рекомендуется.

Далее нам необходимо перевести все статические единицы измерения в относительные единицы измерения.
Таковыми являются px, необходимо перевести их в %, а шрифты задать в em. В основном это касается ширин и шрифтов.
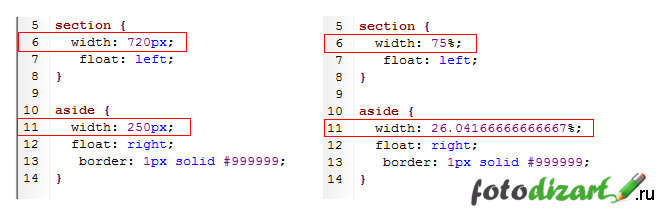
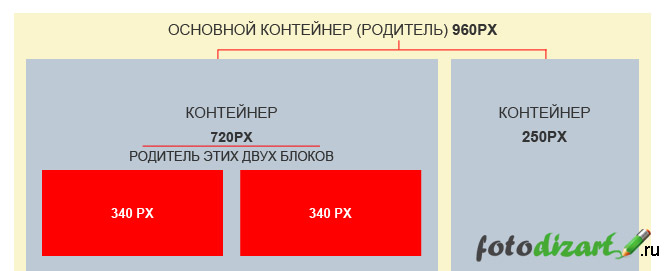
Ширину основного контейнера wraper {max-width: 960px;} оставляем без изменения, если записано width измените на max-width. Для остальных контейнеров будем менять ширину на % отношение. Переводить мы будем по формуле:
Размер контейнера (px) / размер основного контейнера (родителя) в (px) * 100% = результат (%)
Например, статичный контейнер тела сайта 720px размер основного контейнера (его родителя), к примеру, стандартный 960px, тогда получим следующее 720/960*100=75% .


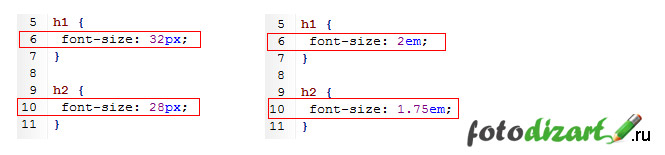
Таким образом, мы переведем нашу статичную верстку в резиновую. Далее переведем наши шрифты, если они в px в em для этого опять же воспользуемся формулой:
Размер шрифта (px) /16px (стандартный размер) = размер шрифта (em)
Например, размер шрифта 32рх, тогда 32/16=2em.

После чего сделаем наши изображения адаптивными. Для этого в css пропишем следующие свойства и значения.
|
1 2 3 4 |
img { max-width:100%; height: auto; } |
Этот способ неплохо адаптирует картинки, единственное он не уменьшает вес картинок, а это значит, что на мобильных устройствах будут загружаться картинки с большим весом. Чтобы такого не было необходимо грузить разные картинки в зависимости от размера экрана.
После внесения всех этих изменений, если Вы внесли все верно, то на сайте ничего не должно измениться, а если попробовать уменьшить окна браузера дизайн и картинки должны сжиматься.
Ну, вот наша с вами основа готова, теперь необходимо определить контрольные точки, в которых макет будет перестраиваться, продумать, как будут вести себя блоки, что будем скрывать и записать это все в медиа – запросы. Определять эти самые переломные точки мы будем при помощи браузера google chrome.
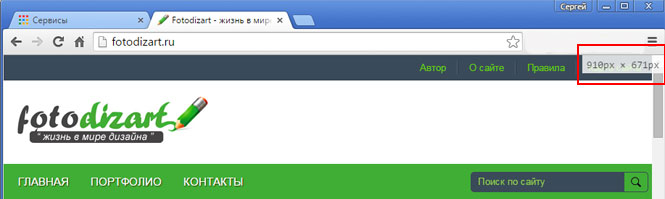
Откроем в нем наш макет, нажмем клавишу F12 и будем уменьшать размер окна браузера. В верхнем правом углу у нас будут писаться размеры окна, нас интересует первое значение, оно указывает на ширину. Необходимо сжимать до тех пор, пока дизайн не перестанет корректно отображаться. В том размере, когда макет выглядит не корректно, мы и будем создавать контрольную точку.

Определив первую переломную точку, запишем ее в файл style.css в самый конец после всех основных стилей. Допустим наш макет, имеет левый сайдбар и контентную часть с анонсами, и при 910px сайт начинает отображаться не корректно. В данном случае мы запишем следующий медиа запрос.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
@media only screen and (max-width: 910px) { /* контентную часть мы делаем во всю ширину, отменяем выравнивание*/ section { width: 100%; float: none; } /* сайдбар мы делаем также во всю ширину, отменяем выравнивание*/ aside { width: 100%; float: none; } } |
Если у этих блоков есть какие-то отступы (margin, padding) их следует, либо обнулить, либо учесть при написание ширины. К примеру, padding: 2%; тогда ширину запишет следующим образом width: 96%;.
Таким образом, мы адаптировали наш макет на разрешение меньше 910px. Если окно браузера будет меньше 910px, то контент станет во всю ширину, а сайдбар отпустится под контентную часть и станет также во всю ширину.
По такому же принципу мы создаем и остальные контрольные точки, находим ширину, при которой макет ломается (смотрится не корректно) записываем медиа – запрос, формируем для него стили задаем ширину блоков, можем скрыть менее важные блоки (display: none).
Как Вы заметили, в данном примере контрольные точки не будут жестко привязываться к размерам экранов, что в свою очередь гарантирует хорошее отображение сайта в различных устройствах, не зависимо от их разрешения.